Parse
Parse
is the cloud app platform for Windows 8, Windows Phone 8, iOS, Android,
JavaScript, and OS X. With Parse, you can add a scalable and powerful
backend in minutes and launch a full-featured mobile or web app in
record time without ever worrying about server management. Parse offers
push notifications, social integration, data storage, and the ability to
add rich custom logic to your app’s backend with Cloud Code.
What is Parse.com ?
- Backend for apps and websites
- Store key/value data (think NoSQL in the cloud)
- Store Any Files (Text, Image, PDF, etc)
- Awesome API support for IOS, Android, Windows, Javascript, REST.
- Free for most of us.
Features
- User Management
- Account creation w/o optional email verification.
- Social Network Sign-in integration
- Easy Push Notifications
- Location Stuff.
So, how’s this work?
Well,
let’s assume you’re a web developer. You can add the Parse JavaScript
file on your page, get an API key, and start saving “objects” in the
cloud with only a few lines of code. Parse frees you from setting up a
server-side stack.
Think
about this for a minute. Traditionally, you set up a server-side stack
(LAMP, or RoR, ASP.NET, or something else), set up a database, and then
interact with it via Ajax on the client. Parse just reduced all that
work to a few lines of code.
In
this tutorial, we’ll use Parse’s JavaScript SDK. You’re not limited to
using only JavaScript, however; there are Parse libraries in many
different languages, including PHP, NodeJS, Java, C# and more. You can
find all the available libraries here.
Using Parse for Your Web-based Projects
Before we start, let’s take a minute and think how a traditional app could be created:
- You would create a MySQL/Oracle database.
- You may have a PHP/Java/ASP.NET class that is responsible for performing CRUD operations. Optionally, you could just have a bunch of functions.
- You may use JavaScript and Ajax on the client-side to call the respective scripts and pass in query strings.
- You would need to sanitize the input to protect against XSS attacks, as well as worry about database security in general.
- If a collaborative app, you would need to track different users and manage their lists. More code, more tables, and more schemas.
- You would need to make sure your database stays performant.
You get the idea. There’s a lot to think about and many areas to make mistakes. Parse handles these issues for us.
Create a Parse Account
Download the Empty Project
Download the Blank Project with SDK from Downloads (Top Menu). The .zip file will contain index.html and css folder
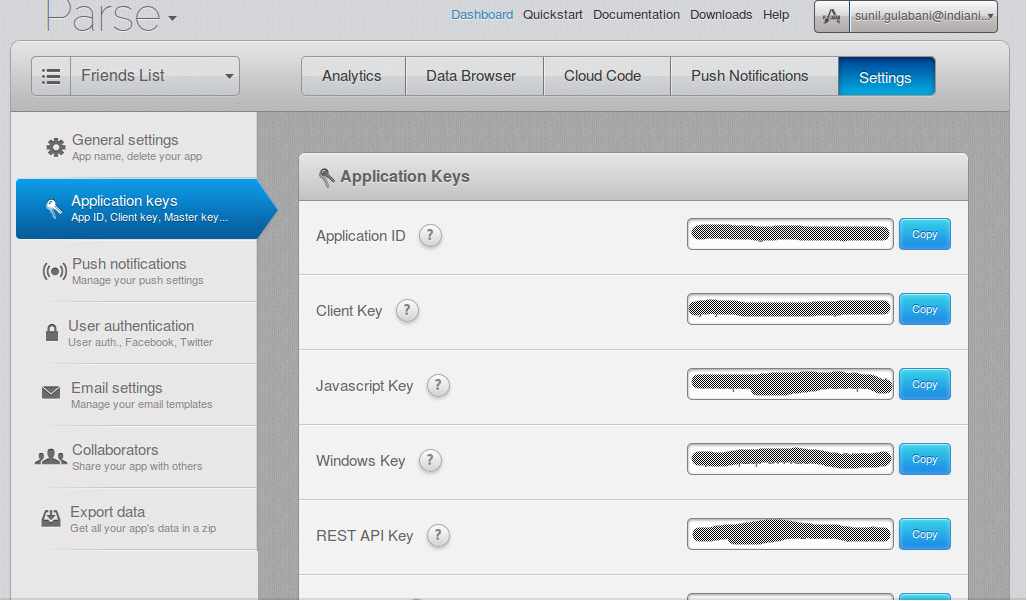
Get the Application ID and Javascript Key
Go to Dashboard > “Friends List” Application > Settings Tab > Application Keys
The Client-Side
index.html
<html>
<head>
<title>Friends List | Parse App</title>
<link href="css/reset.css" rel="stylesheet"></link>
<link href="css/styles.css" rel="stylesheet"></link>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js" type="text/javascript"></script>
<script src="http://www.parsecdn.com/js/parse-1.2.2.min.js" type="text/javascript"></script>
</head>
<body>
<div id="main">
<center>
<h2>Friends List</h2>
</center>
<hr />
<div class="error" style="display: none;">
Looks like there was a problem saving the test object.
Make sure you've set your application ID and javascript key correctly in the call to <code>Parse.initialize</code> in this file.
</div>
<div class="success">
<table>
<tbody>
<tr>
<td>Name: </td>
<td>
<input id="friendsName" name="friendsName" type="text" />
</td>
</tr>
<tr>
<td>Contact No:</td>
<td><input id="friendsContactNo" name="friendsContactNo" type="text" />
</td>
</tr>
<tr>
<td></td>
<td>
<button onclick="saveIntoParse()">Save</button>
</td>
</tr>
</tbody>
</table>
<hr />
<table id="friendsList">
</table>
</div>
</div>
<script type="text/javascript">
Parse.initialize("APPLICATION_ID", "JAVASCRIPT_KEY ");
// listDataFromParse();
function saveIntoParse(){
var name = document.getElementById("friendsName").value ;
var contactNo = document.getElementById("friendsContactNo").value ;
var FriendsList = Parse.Object.extend("FriendsList");
var friendsListObject = new FriendsList();
friendsListObject.save({friendsName: name,friendsContactNo:contactNo}, {
success: function(object) {
alert("Successfully Saved.");
listDataFromParse();
},
error: function(model, error) {
$(".error").show();
}
});
}
function listDataFromParse(){
var FriendsList = Parse.Object.extend("FriendsList");
var query = new Parse.Query(FriendsList);
query.find({
success: function(results) {
// results is an array of Parse.Object.
var i=0;
var trData = '';
$("#friendsList").html('');
$("#friendsList").append('<tr><th style="width: 200px;">Name</th><th>Contact No</th></tr>');
for(i=0;i < results.length;i++)
{
$("#friendsList").append('<tr>' + '<td >' + results[i].get("friendsName") + '</td>' + '<td>' + results[i].get("friendsContactNo") + '</td>' + '</tr>');
}
},
error: function(error) {
// error is an instance of Parse.Error.
alert("Error Occurred during Fetching data!!!");
}
});
}
</script>
</body>
</html>
The important thing to note in the above code is the inclusion of the Parse JavaScript file,
<script src="http://www.parsecdn.com/js/parse-1.2.2.min.js"></script>.
This file contains the Parse object that we will interact with.
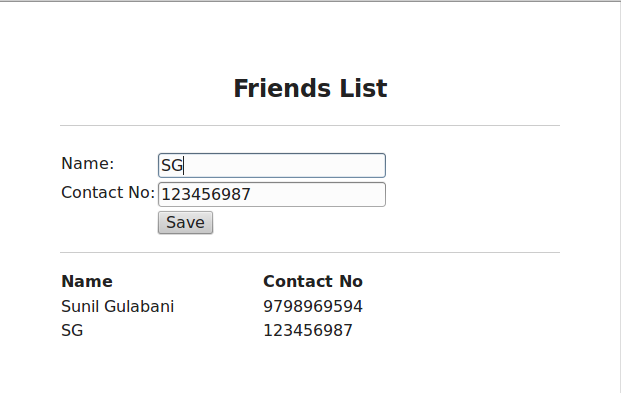
Browser View of index.html
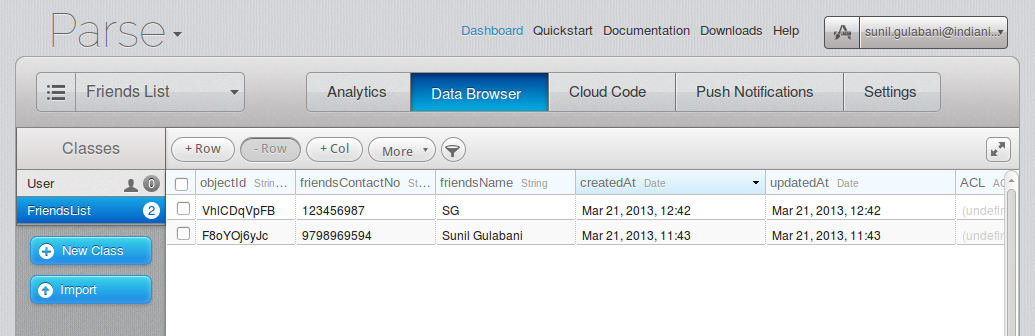
Data Stored on Parse:
Similar
way you can create your own custom classes before and access using
Parse API from various languages (IOS,Android,Javascript,Windows,Rest
API).
Parse has five types of classes:
- User classes store user-specific information, and Parse provides sugar methods such as signUp(), login(), and more to help with user administration.
- Installation classes are typically used to send push notifications for mobile apps. Yes, Parse supports push notifications to all clients.
- Role classes help segregate users into specific roles, controlling access to read/write to other classes. This is called ACL (access control list) within Parse.
- Product classes store in-app product data.
- Custom classes are for anything else.
Pros and Cons
I
want to stress is that Parse is not suitable for every type of project.
Although the free plan is very generous, Parse is a paid service. It
can get expensive
if you go above certain limits. Luckily, the pricing model is very
transparent, and you should be able to figure out how much your app can
cost. Generally speaking, I use it for smaller projects where I can
anticipate a certain cap when it comes to the number of API requests
that I make. I have yet to try Parse for a large project.
One common issue with a service such as Parse is the lock-in effect.
If
you use Parse for a small project that suddenly takes off, it can be
difficult to move to a difference service or platform. As you can
imagine, replacing Parse with your own back-end would entail a
significant amount of refactoring. This doesn’t mean you shouldn’t use
Parse, but it’s something to keep in mind.
Concluding Remarks
In
this tutorial, we looked at how we can use Parse to create a relatively
simple web application. I encourage you give the service a try, and
make your own decision! Thanks.











